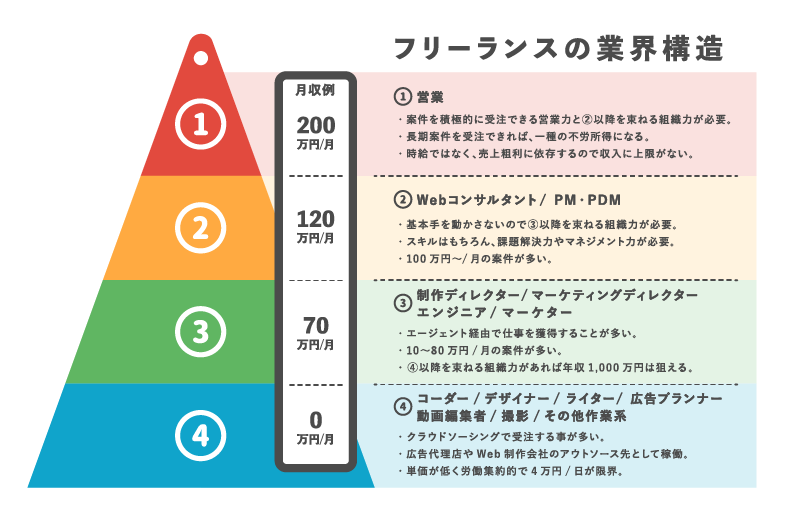
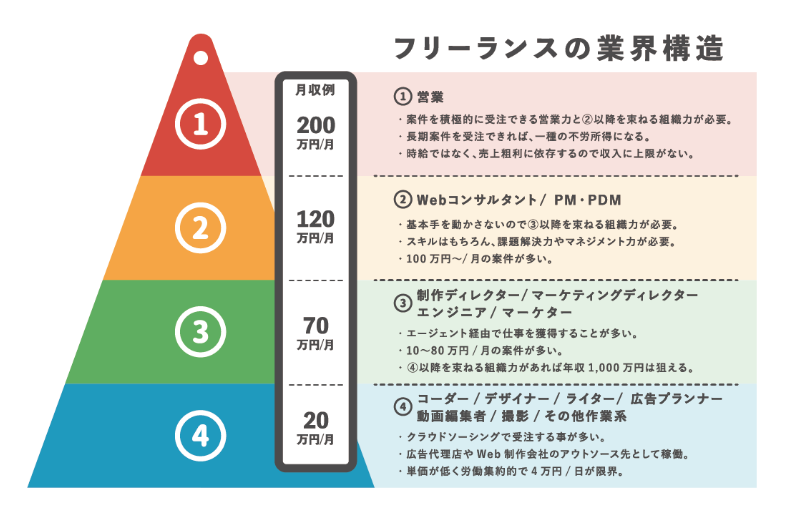
まずはじめに、Web系フリーランスを目指すファーストステップとして、フリーランスの業界構造を把握しておく必要があります。
以下の図をご覧ください。職種ごとに必要なスキルや人脈、クライアントの属性、収入の即金性や天井などを把握できます。

この図を簡単に解説すると、例えばレイヤー④のライターが→ディレクター→Webコンサルタント→営業のように上がるにつれ、収入の天井が上がっていくことを示しています。
辻本
Web制作会社や広告代理店出身者でない限り、ほとんどの方がレイヤー④のライターやデザイナー、コーダーといった職業からのスタートになると思います。これらの職業は、未経験からでも独学でスキルを取得しやすく、エージェントもたくさん存在するので、収入の即金性は高いと言えます。
前置きが長くなりましたが、この記事ではフリーランスに人気の職業であるフロントエンドエンジニア、Webデザイナー、Webマーケター、Webライター、動画クリエイター、Webディレクター、IT・Webコンサルタントの7つ職業について、仕事内容や必須スキル、案件の獲得方法について解説します。
フリーランスのWebクリエイター(エンジニア・デザイナー・マーケター等)が、高単価案件を獲得するならITプロパートナーズ・レバテックフリーランスがおすすめ。
リモート・週2日〜参画OKな案件や高単価案件が豊富。実際の利用者の口コミや評判も良好です。
| サービス名 | 特徴・おすすめ理由 |
|---|---|
| ITプロパートナーズ |
週2〜3日の参画でOK、リモートワークOKな案件が豊富で、柔軟な働き方ができると評判。スタートアップやベンチャー企業のトレンド技術を取り入れた案件が多い点もおすすめ。 |
| レバテックフリーランス |
案件数・利用者数・知名度とも業界No1のフリーランス専門エージェント。週3~週5常駐の高単価案件や週3日・リモートOKなど柔軟な働き方ができる案件も豊富。 |
フロントエンドエンジニア

| 働きやすさ | リモートOKな案件が豊富(常駐案件は高単価) |
|---|---|
| 平均年収 | 876万円(エージェント利用者) |
| 必須スキル | HTML / CSS / JavaScript / PHP / MySQL / WordPress等 |
| 案件獲得方法 | クラウドソーシング / フリーランス専門エージェント / Web制作会社・広告代理店の下請け |
| ポイント | PMやディレクターが担う上流工程の仕事を巻き取ることで年収UP |
フリーエンジニア専門エージェントである『レバテックフリーランス』で公開されているフロントエンドエンジニアの平均年収は870万円で、平均月単価は73万でした。また最高単価は115万円、最低単価は45万円です。
フロントエンドエンジニアの仕事は、Webデザイナーが制作したデザインをもとに、HTML、CSS、JavaScript、PHPの設計や実装、WordPressなどのCMS構築やカスタマイズなどが主な業務になります。
フリーランスのフロントエンドエンジニアが案件を獲得する方法としては、フリーエンジニア専門エージェントを活用するのが一般的です。
最近ではリモートワーク可・週2日〜稼働OKな案件も増えてきており、エンジニアがより柔軟に働ける環境が整ってきました。週2日〜稼働OK、リモートワークOKな案件を探すなら『ITプロパートナーズ![]() 』がおすすめです。
』がおすすめです。

Webデザイナー

| 働きやすさ | リモートOKな案件が豊富 |
|---|---|
| 平均年収 | 360万円 |
| 必須スキル | Photoshop / Illustrator / HTML / CSS / JavaScript / Query等 |
| 案件獲得方法 | クラウドソーシング / フリーランス専門エージェント / Web制作会社・広告代理店の下請け |
| ポイント | コーディングやディレクション業務を巻き取ることで年収UP |
フリーランスとして働くWebデザイナーの年収相場は400~600万円です。
Webデザインの単価は、実績がまだ少ない場合、LPデザインだけの業務で1件2万〜5万円という単価感になります。構成やブランディングの提案などもできるようになると、LP1件あたり15万〜25万円の単価、時給換算すると3,000~4,000円相当になる仕事も受けられるようになります。
また、自分でクライアントに直接営業し、大型案件の提案からサイト公開まで全ての工程を受注できれば、預かった予算からコーダーへ業務委託したとしても、1案件で50万円以上の収入になることもあります。
| 項目 | 単価相場 |
| バナー制作 | 5,000円〜 |
| ロゴ作成 | 1万円〜 |
| サイトデザイン | 5万円〜 |
| コーディング込み | 10万円〜 |
辻本
Webマーケター

| 働きやすさ | リモートOKな案件が豊富 |
|---|---|
| 平均年収 | 540万円 |
| 必須スキル | Web広告運用 / SEO対策 / SNS運用 / Webディレクション / アクセス解析等 |
| 案件獲得方法 | フリーランス専門エージェント / クラウドソーシング / Web制作会社・広告代理店の下請け |
| ポイント | 制作案件も巻き取ることで年収UP |
フリーランスで働くWebマーケターの平均年収は約540万円です。一口にWebマーケターと言っても、様々な役割や肩書きがあります。
・広告運用代行
・SNSの運用代行
・SEOマーケター
・Webディレクター
・Lステッパー
・YouTubeチャンネル運用代行 など
以下は職種別の平均単価です。実務経験が豊富であればあるほど単価が高くなる傾向にあり、広告運用など手数料で稼ぐビジネスモデルであれば収入は青天井となります。
| 職種 | 単価相場 |
| 広告運用代行 | 広告運用費の20% |
| SNSの運用代行 | 1クライアントあたり10万円/月 |
| SEOマーケター | 1記事あたり3〜4万円 |
| Webディレクター | 1クライアントあたり20万円/月 |
| Lステッパー | 1クライアントあたり3万円/月 |
| YouTubeチャンネル運用代行 | 1クライアントあたり20万円/月 |
辻本
Webライター

| 働きやすさ | リモートワークがメイン |
|---|---|
| 平均年収 | 300万円(文字単価1円〜5円) |
| 必須スキル | Webライティング / SEO / WordPress / アクセス解析 |
| 案件獲得方法 | クラウドソーシング / SNS経由のインバウンド / Web制作会社・SEO会社の下請け |
| ポイント | SNSのフォロワーが多いと単価が上がりやすい |
フリーライターの平均収入は約300万円です。3人に1人が200万円未満であり、稼げる人と稼げない人の二極化が顕著な職業です。
| 年収 | 割合 |
| 200万円未満 | 32.0% |
| 200〜400万円 | 26.9% |
| 400〜600万円 | 21.5% |
| 600〜800万円 | 8.2% |
| 800〜1000万円 | 5.5% |
| 1000〜1200万円 | 2.3% |
Webライターの報酬形態としては、文字単価で受注するケースが一般的です。文字単価とは「1文字〇円」といったように、1文字あたりの単価が設定される報酬形態です。
一般的に「初心者はまず1文字1円の案件を受け、2円の案件を目指そう」とよく言われます。文字単価3円からは高単価案件と呼ばれ、5円を超えると時給換算で5,000~1万円台になることも見込めます。
辻本
動画クリエイター

| 働きやすさ | リモートワークがメイン |
|---|---|
| 平均年収 | 400万円 |
| 必須スキル | 企画・撮影スキル / 動画編集スキル / 動画マーケティング(YouTube等) |
| 案件獲得方法 | クラウドソーシング / 動画制作会社の下請け |
| ポイント | YouTubeチャンネルを1から立ち上げてグロースさせた実績があると単価が上がりやすい |
フリーランスの動画クリエイターの平均年収は約400万円です。動画編集は、動画1本あたりの単価で計算されることが一般的です。単価は動画編集者の実力や実績、クライアント側の予算、作業範囲、動画のボリュームによって左右されます。
例えば、YouTubeの案件の相場感を見てみると、動画1本あたりの報酬は1万円〜5万円です。企業のPR動画については相場感も変わり、10万円以上の単価となることもあります。
| 項目 | 単価 |
| 企画構成 | 1万〜5万円/本 |
| ディレクション | 5万〜10万円/月 |
| 台本作成 | 1万〜5万円/本 |
| 撮影 | 5万〜30万円/本 |
| 編集 | 1万〜20万円/本 |
| ナレーション | 5万〜10万円/本 |
辻本
Webディレクター

| 働きやすさ | リモートワーク・常駐案件の割合は半々 |
|---|---|
| 平均年収 | 450万円 |
| 必須スキル | 営業 / 進行管理 / 品質管理 / Webデザイン / Webマーケ / コーディング |
| 案件獲得方法 | フリーランス専門エージェント / 制作会社・広告代理店の下請け |
| ポイント | Webクリエイターとチームを作り、制作案件の仕事を巻き取ることで年収UP |
フリーランスで働くWebディレクターの平均年収は約450万円です。
Webディレクターとは、主にWebサイトを制作する際に指揮をとる人のことを指します。具体的には、PMと同行でクライアントとの打ち合わせに参加し、課題や要望をヒアリングして要件定義を行い、その内容を踏まえてデザイナーやコーダー、ライターなどの制作スタッフに指示を出します。
その後、Webサイトが完成するまでの進行管理や品質管理も行います。また、クライアントと密に関わるので、継続案件や新規案件を獲得する営業マン的な役割も担います。
辻本
 クライアントや制作スタッフ含め、とにかくコミュニケーションを多く必要とする仕事なので、リモートではなくオフィスに常駐して仕事をするのが一般的です。
クライアントや制作スタッフ含め、とにかくコミュニケーションを多く必要とする仕事なので、リモートではなくオフィスに常駐して仕事をするのが一般的です。
辻本
IT・Webコンサルタント

| 働きやすさ | リモートワークがメイン(定例会議は対面であることが多い) |
|---|---|
| 平均年収 | 710万円 |
| 必須スキル | 営業 / 要件定義 / 問題解決力 / 論理的思考力 / 開発 / マーケティング / マネジメント |
| 案件獲得方法 | フリーコンサルタント専門エージェント / 経営者とのリアルな繋がり |
| ポイント | 制作案件も巻き取ることで年収UP |
フリーランスで働くIT・Webコンサルタントの平均年収は約710万円です。WebコンサルタントとITコンサルタントはよく混同されがちですが、仕事内容や単価相場はかなり異なります。
Webコンサルタントは、企業のマーケティング戦略を強みとしていますが、ITコンサルタントは開発のオペレーション戦略を得意としています。Webコンサルタントの平均年収は約710万円、ITコンサルタントの平均年収は約980万円です。
フリーランスで働くWebコンサルタントの単価相場(人月)は以下の通りです。
| 項目 | 単価相場 |
| SEOコンサルティング | 5万〜50万円/月 |
| Web広告運用コンサルティング | 5万〜30万円/月 |
| SNS運用コンサルティング | 5万〜20万円/月 |
| Webマーケ戦略コンサルティング | 30万〜100万円/月 |
フリーランスで働くITコンサルタントの単価相場(人月)は以下の通りです。
| 項目 | 単価相場 |
| IT戦略コンサルティング | 70万〜90万円/月 |
| パッケージ導入コンサルティング | 80万〜200万円/月 |
| BPR・BPOコンサルティング | 80万〜150万円/月 |
| PMO・PMコンサルティング | 60万〜100万円/月 |
| デジタルコンサルティング | 80万〜150万円/月 |
| セキュリティコンサルティング | 60万〜100万円/月 |
Web系フリーランスはポートフォリオが必須
Web系フリーランスとしてクライアントに営業をする際、ポートフォリオの提出を求められることが多いので、ポートフォリオサイトを作っておきましょう。
ポートフォリオサイトには、簡単な経歴、スキル、制作物のURL、価格表などの情報を掲載します。
辻本
コーダーやWebデザイナーであれば、ポートフォリオサイトのデザインを凝ってみたり、JQueryで動きをつけたり、レスポンシブ対応にしておくことでさらなるアピールに繋げることができます。
ライターであれば、実績として掲載している記事が、どのようなキーワードを狙い、上位表示させるためにどのような工夫を行ったかなどを伝えられるようにしておきましょう。

Web系フリーランスの将来性
電通が発表した「2021年 日本の広告費・インターネット広告媒体費詳細分析」によると、2021年にインターネット広告費は新聞、雑誌、ラジオ、テレビのマスコミ4媒体の広告費を上回りました。
ネット広告には、Webサイトや動画などの制作、広告運用、そしてそれらディレクションといった業務がつきものです。このネット広告市場の拡大は、Web系フリーランスの市場拡大にもつながっていくことでしょう。
フリーランス志望者の増加と市場拡大という2つの要因によって、今後も市場規模は拡大していくと予想できます。

「ノマド家」は、湘南に拠点を構える、業界最大手のフリーランス専門シェアハウスです。
エンジニア・デザイナー・マーケター・動画クリエイターなどのWeb系フリーランスが入居しています。
同業のフリーランスと仕事や人脈、ノウハウをシェアし合いながら働きたいという方は、ぜひお気軽にご連絡ください!